 「サインシステム計画学」という本を読んだ
「サインシステム計画学」という本を読んだ 「サインシステム計画学」という本を読んだ
「サインシステム計画学」という本を読んだ近くの本屋に行ったら(本当は他の本を探しに行ったのだけれど)改装中で無秩序に本が積んであって、たまたま目に留まったので買ってみた。
サインシステムというのは平たく言えば駅などにある案内表示のことで、今では当然のように存在している営団地下鉄(東京メトロ)のそれを整備した本人による解説書がこれ。(案内表示のこと、というのはかなり乱暴な言い方で、本文中では、案内表示だけではなく建物の構造など環境全体をシステムとして捉えよと書いている)

博士論文がベースになっている本ということで、5500円もするのに難解で読めなかったらどうしようと思ったけど、読み易い本だった。しかも、工業デザイン、あるいはデザインそのものの基礎にも触れていて、お得感が高い。
私はそもそも物理的なタイピング速度が遅いし、vimやemacsといったイカしたエディタも操れないので、せめてこうやって知識を肥やしておかなければスーパーハッカーのような人間に罵倒、侮辱された時に罵り返す術が無いのである。
さて、本の中で面白かった話が、チャールズ・サンダース・パースによる記号分類。パースによると、世にある記号は以下の3つに分類できる。
本文中では、地下鉄の駅で見られるアイコンの実例として「路線図」、インデックスは「駅周辺地図の建物に付けられたラベル」、シンボルとして「丸ノ内線を表す赤いリング」を挙げている。シンボルは文字のようなもので、ある程度学習しないと意味が分からないが、形の無い概念的な物を表すことに優れている。
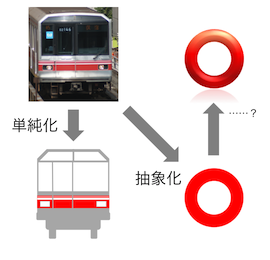
フラットデザインブームに関連して単純化されたアイコンが流行っているが、この記号分類を見ると、単純化と抽象化は別物だと気づかされる。丸ノ内線の車両を単純化したイラストをもって丸ノ内線を表すアイコン記号とすることもできるが、アイコンをいくら単純化しても、お馴染みの赤いリングのシンボルには辿り着かない。逆に、赤いリングにディティールを描き込んでも元の車両には戻らず、よくわからない何かになる(しかし、PCのUIにはこの手の物をよく見かける)

ここで、設定を表すアイコンとして最近よく使われる「歯車」について考える。
(それぞれMac OS X、Windows 8、Mac OS 8の設定アイコン)

アイコンが歯車の形だからといって、本当に歯車を操作したり設定するわけではないので、これは「歯車を模したアイコン」というよりは「設定という概念を表すシンボル」として見るべきと思える。Mac OS 8ではスライダーを設定のシンボルとして使っていたが、スライダーというUIが未来永劫使われるとも限らない(保存を表すフロッピーディスクは実際に陳腐化が起きてしまった例)し、実際に設定項目の中にスライダーがあるとも限らない。敢えて現実の設定画面には登場し得ない歯車をシンボルとして用いた方が普遍性を担保できるというのが面白い。
というようなことを考えた。
ところで、かなり前にデイリーポータルZで「地下鉄階段のっぺり壁」という話があった。
@nifty:デイリーポータルZ:地下鉄階段のっぺり壁
階段の上にある巨大な壁が気になるという話だが「サインシステム計画学」に、その理由と言えそうなものがあった。
営団(東京メトロ)のサインシステムでは、人が歩く方向と対面する向き(ホーム上であれば線路と直角)からは広告を排除することを原則としている。歩いている間は常に案内表示だけが目に入り、立ち止まって横を向いて初めて広告が見える、という算段である。
この原則に従うと、階段の上の壁には広告を設置できず、結果として「のっぺり壁」が出現することになる。ただし、あくまで内規なので、営団以外の事業者では広告を設置している場合がある。我々はそういう「隙間があれば広告で埋める」という世界に慣れてしまっているので、営団のように邪魔な広告を排除した空間を見ると違和感を覚えるのだろう。ちょっと恐ろしい気もする。
そういえば、初めてGoogleを見たときも、広告が無くて逆に怪しい感じがした覚えがある。